SEO-оптимізація зображень 2024
Оптимізація зображень для SEO - це набір заходів, метою яких є підвищення їхньої видимості в пошукових системах. Це позитивно впливає на швидкість завантаження сторінки, користувальницький досвід, а також конверсію і трафік, будучи невід'ємною частиною стратегії просування в SEO.
Перше, що варто запам'ятати: не всі зображення на сайті сприяють залученню трафіку. Наприклад, немає потреби вказувати alt і title для звичайних іконок або елементів дизайну.
Використовуйте унікальні зображення.
Створюйте їх самостійно, використовуючи Canva, Photoshop або інші редактори. Хоча стикові зображення також можуть бути ефективними, майте на увазі, що вони можуть бути використані іншими. Якщо ви не видалите IPTC метадані, то ризикнете поступитися перевагою сайту, з якого взяли зображення.
Як отримати трафік із Google Image
- Зображення повинне відповідати змісту сторінки. Google надає перевагу зображенням, які відповідають пошуковому запиту користувача.
- Вкажіть короткі та зрозумілі alt та title. Не повторюйте їх, але намагайтеся, щоб вони відображали однаковий зміст. Уникайте зайвого використання ключових слів. Alt-текст повинен точно описувати зміст зображення, його довжина зазвичай становить 100-150 символів.
- Правильно складіть URL-адресу зображення. У URL-адресі слід використовувати ключові слова. Разом з alt та title це забезпечить більше підказок Google про зміст зображення.
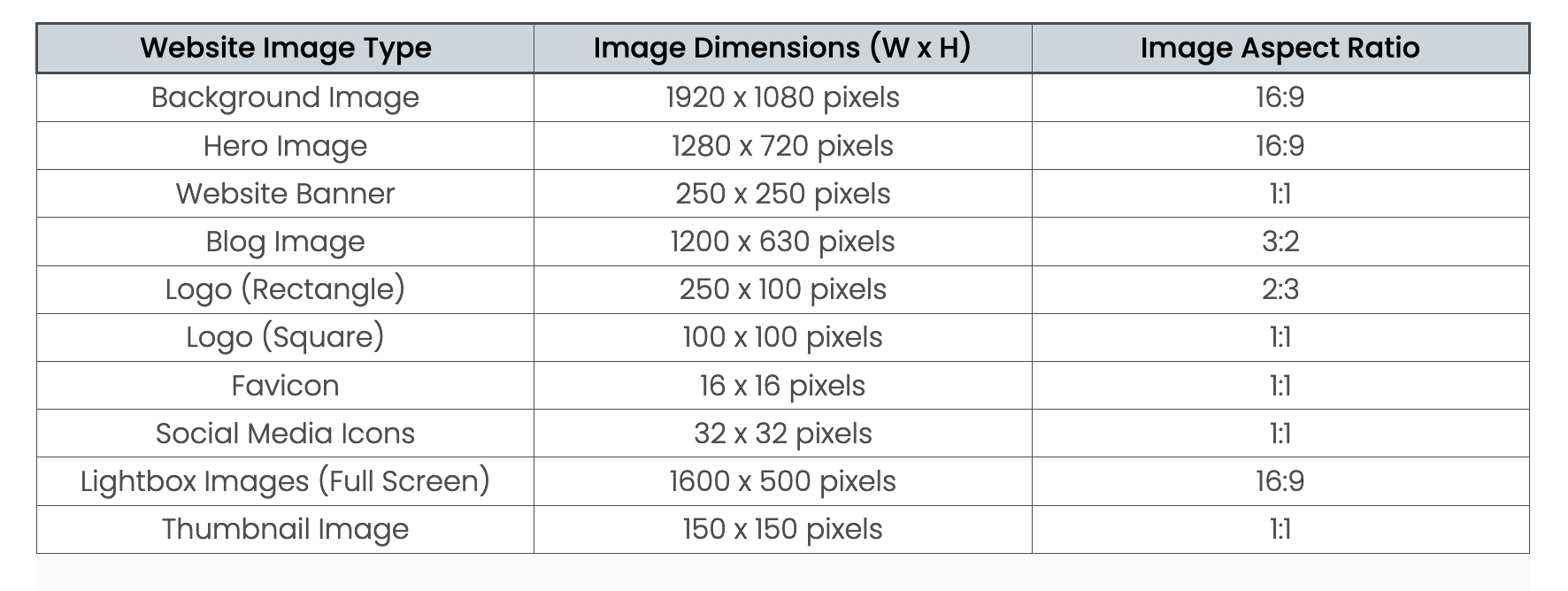
Розмір та вага зображень
Якою має бути вага зображень? Часто вважається, що не більше 100 Кб, але це не суворе правило. Розмір зображення впливає на швидкість завантаження сторінки, однак немає певного обмеження. Уникайте зображень розміром 20 Мб, щоб не сповільнити завантаження сторінки.

Google віддає перевагу великим SEO-зображенням, тому для покращення ранжування в Google за зображеннями використовуйте великі формати. Використовуйте атрибут src для передачі найбільшого зображення, навіть Full HD. Це особливо актуально для інтернет-магазинів, де це може дати перевагу перед конкурентами.
Для оптимізації зображень використовуйте:
- стиснення зображень за допомогою оптимізації сервісів розміру файлів, таких як Tiny-img.com, Tinypng.com, Compressor.io, Imagemagick;
- формат зображення Webp, що забезпечує оптимальне співвідношення якості та розміру файлу;
- адаптивні зображення, щоб користувачі отримували зображення, що швидко завантажується, а Google - якісне і велике. Це можна зробити за допомогою тега <img> + масиву src-set та тега <picture>.
Обов'язково перевірте, чи передаєте ви посилання зображення пошуковому боту в src. Якщо ні, Google просто не побачить зображення.
Мікророзмітка ImageObject та HTML-розмітка
Не можна обдурити Google, тому слід дотримуватись офіційної документації. Не забувайте вивчати методи конкурентів та оптимізувати зображення, вказуючи усі необхідні атрибути.
Використовуйте теги <figure> та <figcaption> для кращої структури та семантики сторінки:
<figure>
<img src="шлях-до-зображення.jpg" alt="Опис зображення">
<figcaption>Підпис до зображення: Опис зображення</figcaption>
</figure>
Захист контенту
Хоча багато хто не використовує IPTC метадані, їх важливість для захисту авторських прав та ідентифікації контенту важко переоцінити. Заповнивши ці дані, ви зможете довести своє авторство за недобросовісного використання вашого контенту. IPTC метадані можна додати прямо у фотошопі або під час завантаження на сервер.
Sitemap.xml для зображень
Упаковуйте SEO-зображення в одну карту та надайте її Google через консоль або robots. Зверніть увагу: додавайте лише ті зображення, які можуть залучити трафік.
Lazy Load
Lazy Load може прискорити завантаження сторінки, але його неправильне використання може спричинити проблеми. Дослідіть код і переконайтеся, що ваш сайт правильно відображається для пошукових роботів.
Використання AI для створення зображень
Для отримання трафіку через зображення можна використовувати генерацію SEO-зображень за допомогою Canva та штучного інтелекту.


